Affichage
Ouvrir l'outil d'affichage

En cliquant le bouton "écran" (Darstellung) l'outil d'affichage s'ouvre.
On peut fermer cette fenêtre avec le X rouge dans le coin en haut à droite. On peut obtenir l'aide contextuelle en cliquant sur le point d'interrogation bleu à côté.
Cet outil peut être installé ou retiré de la barre d'outils par la configuration de la barre d'outils.
Les différentes résolutions

Quand on voit pour la première fois cet outil et que l'on clique sur un des trois rond avec des nombres, cela change la taille du client en conséquence. C'était facile ... c'est un outil pour pouvoir changer rapidement les dimensions du client. :-)
Mais bêtement, ce n'est même pas la moitié de la vérité...
La vérité est que cet outil fait quelque chose d'entièrement différent. Seuls ceux qui comprennent vraiment ce qu'il fait et quelles conséquences cela implique, devraient l'utiliser. Pour la majorité des utilisateurs il est plus simple de toujours configurer le mode d'affichage en "auto" et de définir des commandes de menu ou des raccourci clavier dans le fichier prop pour modifier la taille de fenêtre.
Pas encore dissuadé ? ... Ok, alors lisez la suite...

On peut aussi avoir directement les 3 réglages en cliquant sur la flêche sur le côté droit du bouton dans la barre d'outil. Un clic sur un de ces réglages l'active.
Mais que fait réellement cet outil ?
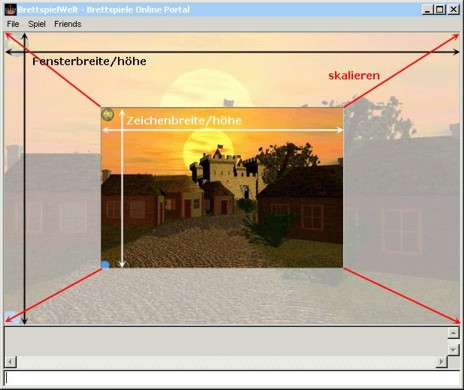
Pour expliquer, nous devons un peu rentrer dans les détails techniques. L'affichage des composants graphiques du client est un procéssus en deux étapes : dans un premier temps, le client dessine la vue graphique dans une vue interne. Ensuite, le dessin est étiré à la taille actuelle du client :

La fonction première de l'outil affichage est de définir la taille du dessin, et pas la taille de la fenêtre !
Alors pourquoi la taille de la fenêtre est changée, lorsque l'on clique sur un des trois symboles avec des nombres de l'outil ? La mise à l'échelle a deux effets secondaires déplaisants lorsque l'on n'est pas à une échelle triviale de 1:1 (càd. la taille du dessin et de la fenêtre sont identiques) : elle coûte du temps de calcul, et la qualité de l'image en pâtit de manière visible. Quand l'utilisateur choisit une nouvelle taille de dessin, le client commence par se dire qu'une taille de fenêtre identique a du sens et modifie la fenêtre en conséquence. Néanmoins l'utilisateur peut changer après coup la taille de sa fenêtre en tirant sur les bords, sans influencer la taille de dessin qu'il a fixé.
La fonction des 3 premiers boutons est maintenant facile à expliquer : ils fixent la taille de la zone de dessin à des tailles respectives de 1220 x 784, 915 x 588 et 610 x 392 pixels.
Dans la configuration "auto", le client choisit lui même le mode de dessin optimal : souvenons nous que plus l'image doit être mis à l'échelle, plus la qualité en pâtit. Si la vue actuelle permet de dessiner dans n'importe quelle résolution (comme le font par exemple les jeux de la famille Carcassonne), alors on dessine toujours selon la taille de fenêtre actuelle. Sinon la plus grande résolution, qui est inférieure à la taille de la fenêtre est choisie. La configuration "auto" est la configuration par défaut lorsque l'utilisateur ne choisit rien d'autre.
Pourquoi alors ne peut on pas choisir automatiquement la taille du dessin ?
Pour qui a une faiblesse, il peut être éventuellement conseillé d'augmenter l'échelle d'affichage pour pouvoir mieux reconnaitre les élément des jeux. Dans ce cas, cela a un sens pour l'utilisateur de fixer la taille à 610 ou 915 pixels et ensuite augmenter la taille de la fenêtre.
Quelles sont les conséquences de tout cela ? Conseils pour l'utilisation de l'outil
Dans le cas général, la configuration "auto" est toujours la meilleure. Il est séduisant de changer rapidement la taille de la fenêtre avec cet outil, mais cela empêche le client de déterminer lui-même le mode d'affichage optimal lorsque l'on change de salle ou que l'on change la taille de la fenêtre.
Plutôt que de modifier la taille de la fenêtre à l'aide de l'outil affichage, il est préférable de donner le choix entre les différentes tailles en utilisant la commande /setsize correspondante dans le fichier prop et définir des touches fonction ou des commandes de menu. Il faut s'efforcer dans la mesure du possible d'utiliser comme largeur une des trois valeurs 610, 915 ou 1220. Cela évite (pour les jeux qui utilisent ces largeurs d'images) une mise à l'échelle consommatrice de processeur et une qualité d'affichage sous optimale.
