Display
How to modify the display settings

Click on the icon "Display Settings" to open the Screen-Tool.
The tool can be closed by clicking on the red X on the top right part of the window. You can get context sensitive help by clicking the blue question mark symbol next to it.
With Tool Configuration you can add or remove tools in the tool bar.
Different Resolutions

You can use this tool to quickly resize your Brettspielwelt client window to one of the listed sizes.
That may seem simple enough, but screen size issues are a little more complex.
But the truth is that this tool really does something entirely different. Only if you understand what it does and how that will pan out, you should use it. For most of the users, it may make more sense to leave this setting on "auto" and use the prop file to get shortcuts or menu commands to change the window size settings.
Not deterred yet? Ok, don't tell us we didn't warn you.....

As an alternative, you can click the down arrow next to the tool name in the Toolbar. This will give you quick access to the tool functions without opening a new window.
Was macht dieses Tool denn nun wirklich?
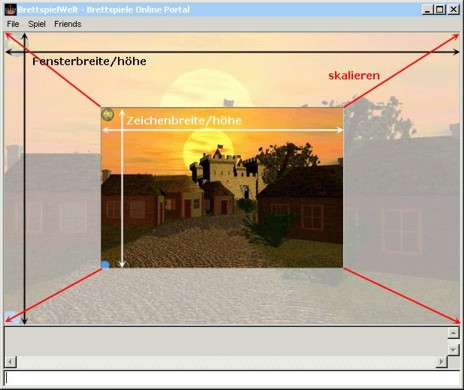
When BSW draws your screen it does it as a 2 step process. Step 1, the screen is drawn on a internal work area in memory. Then in the 2nd step, BSW scales that internal screen area to the current size of your screen.

The primary task here is to scale the scale based upon the width of the internal screen and the width of your screen. Why is this an issue? Well scaling has 2 side effects. One is speed. It takes time to scale the image. The second side effect is quality, scaled images don't look as sharp as unscaled images.
When BSW draws your screen it does it as a 2 step process. Step 1, the screen is drawn on a internal work area in memory. Then in the 2nd step, BSW scales that internal screen area to the current size of your screen.
The optimum screen resolutions are: 1220 x 784, 915 x 588 610 x 392 Pixels.
What is a good screen size to select?
If possible, you should try and keep you screen width to a multiple of 610. If you do this then the quality of the screen image will be better, since the scaling will be a multiple of the internal size. You can also use 915 as this would 150% scaling and gives good results.
Anything else I should know?
You can use the /setsize command as well as your .prop file to set your screen size. The big issue is the screen width, not the screen height.
Instead of using this tool for resetting the window size, it is often better to use the prop file to define some /setsize commands and put them on function keys or in the menu. You should always consider, that the width should be one of the three standard values of 610, 915 or 1220 whenever possible. This will avoid the rescaling of those newer games which support these sizes, which would result in more calculating ressources needed with a less satisfying output.
